This concept rebrand and redesign for Emily Harris Foundation's website is an assignment that I took from the UX Design Immersive Course by General Assembly.
My Role: UI Designer
Solo
Duration: 1-week sprint
Tools: Sketch, Miro, Keynote, Slack, Zoom.
Problem
Emily Harris Foundation is doing an amazing job, but unfortunately their website does not communicate it well. It feels really disjointed, wordy, and they are not being fortunate with the images they choose for the website, especially the Hero on the Home Page.
Challenge
To design six screens across three different viewports and a style guide in only four days. Oh it was hectic!
Deliverables
Six screens: Home Page + Page of my choice across Mobile, Tablet and Desktop viewports
Must include: colour, typography, layout
Optional: logo, imagery, additional pages
Outcomes
✓ Six High-Fidelity responsive screens that communicate the new brand values of positivity, compassion, commitment, care and support
✓ Tone of voice
✓ Redesigned logo
✓ New style guide
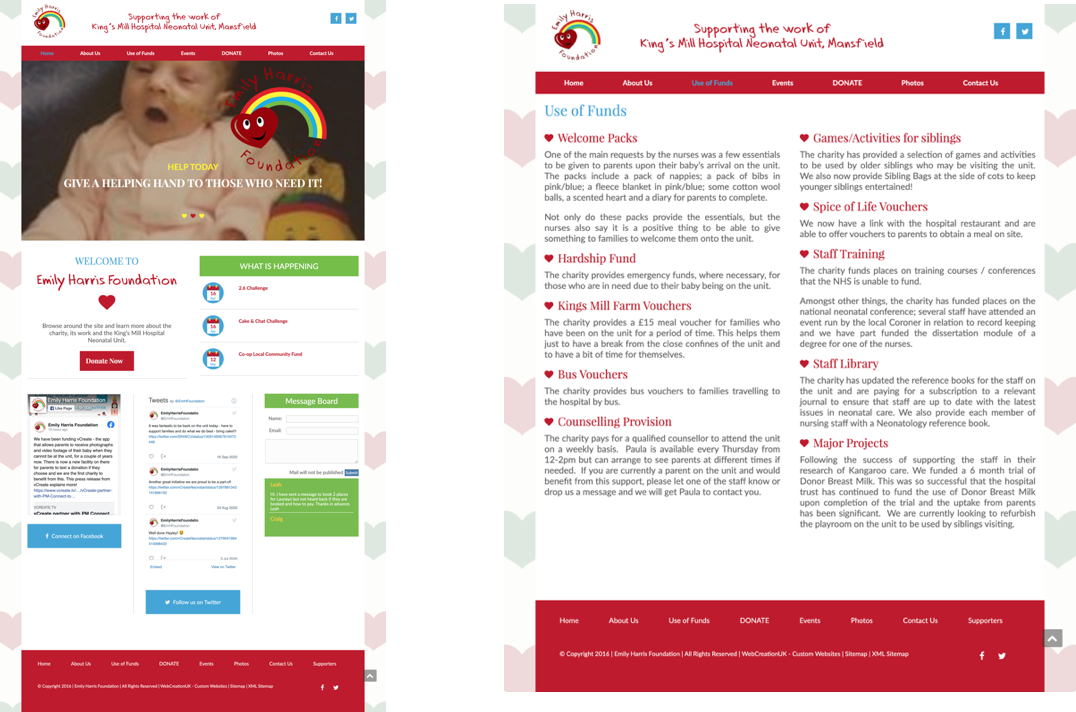
Before
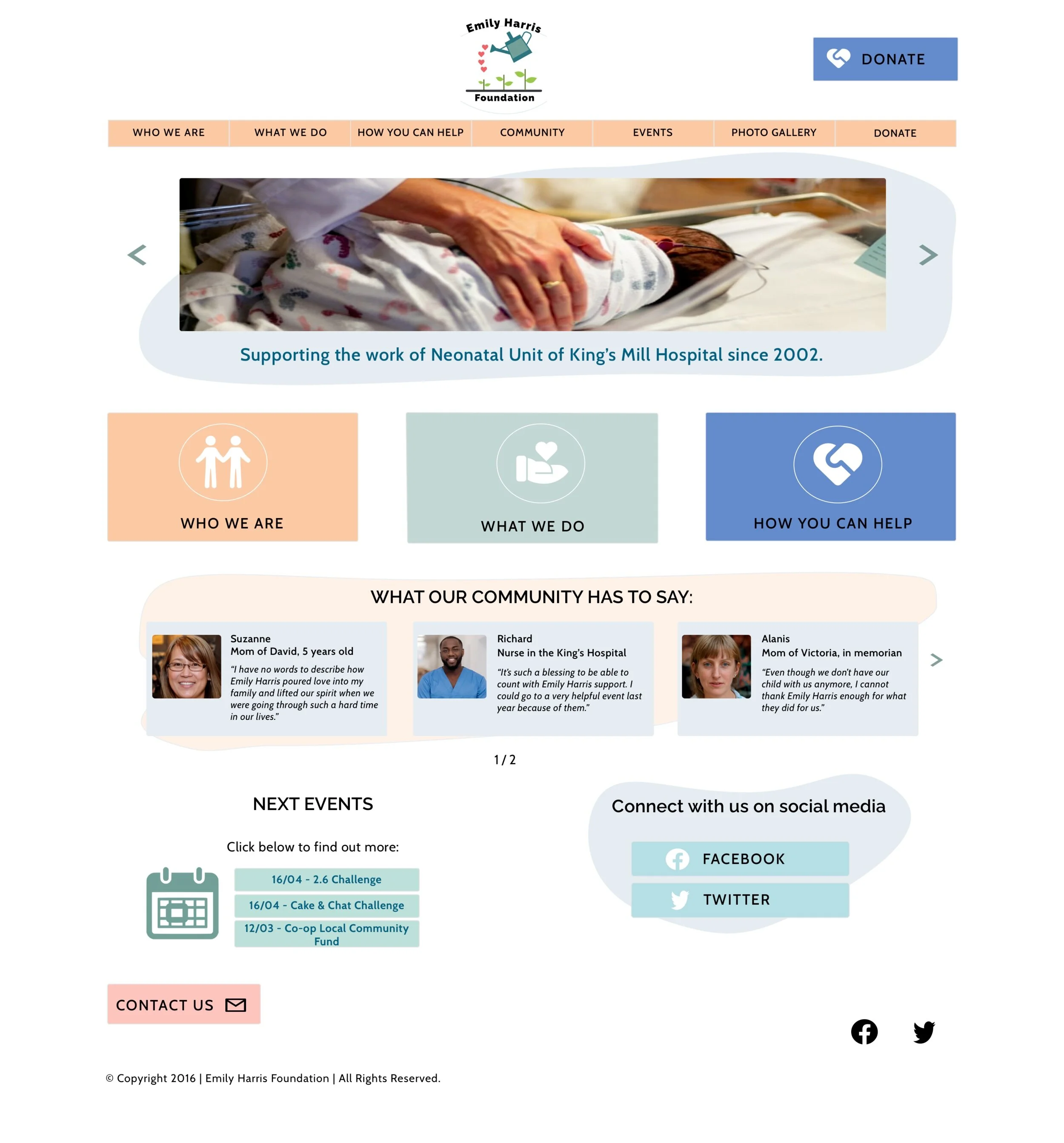
After

Home Page and Use of Funds Page before

Homepage after redesign

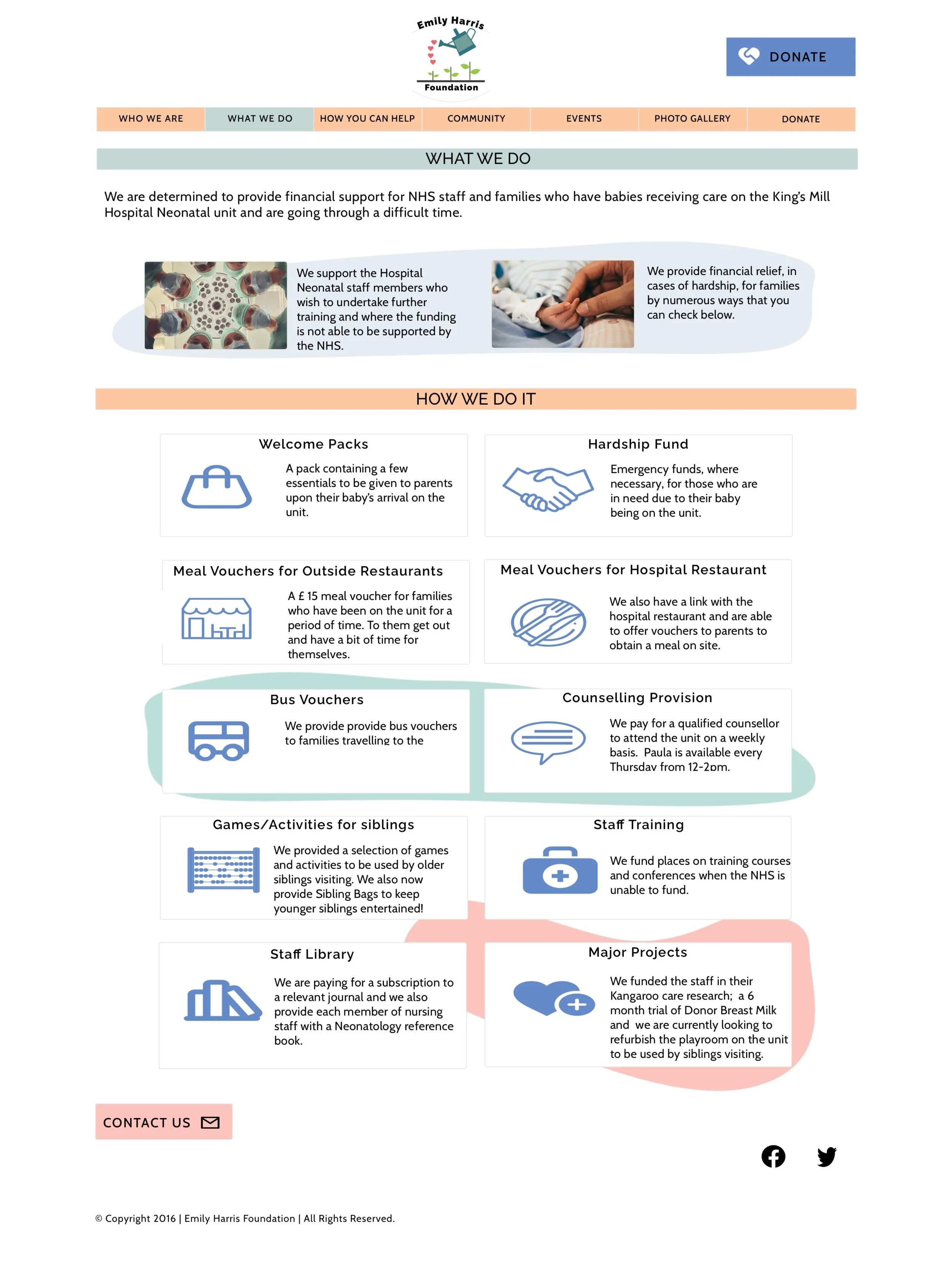
Use of Funds Page after redesign

Old Logo

New Logo

